JavaWeb学习 | 前端部分
Web前端概述
Web标准也称为网页标准,由一系列的标准组成,用于统一不同浏览器的展示效果,大部分由W3C( World Wide web onsortium,万维网联盟)负责制定。
三个组成部分:
- HTML:负责网页的结构 (页面元素和内容)。
- CSS:负责网页的表现 (页面元素的外观、位置等页面样式,如:颜色、大小等)。
- JavaScript:负责网页的行为 (交互效果)。
HTML & CSS
什么是html、css?
html:HyperText Markup Language,超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、 视频等内容。
- 标记语言:由标签构成的语言。HTML标签都是预定义好的。例如: 使用<a>展示超链接,使用<img>展示图片,<video>展示视频。HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS: Cascading Style Sheet,层叠样式表,用于控制页面的样式(表现)。
HTML快速入门
操作
- 新建文本文件,后缀名改为 .html
- 编写HTML结构标签
- 在
<body>中填写内容
例子:
1 | <html> |
小结
- HTML标签不区分大小写
- HTML标签的属性值,采用单引号、双引号都可以
- HTML语法相对比较松散 (建议编写HTML标签的时候尽量严谨一些)
VSCode开发工具
安装详细教程:VS Code 安装教程 | Threewood (threewood1.top)
基础标签 & 样式
文章标题
标题排版
- 图片标签:
<img src="", width="", height="">,src: 指定图像url;width和height设置图像的宽度和高度 - 标题标签:
<h1> - \<h6> ... </h?> - 水平线标签:
<hr>
标题样式
CSS引入方式:
- 行内样式:写在标签的style属性中 (不推荐)
- 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
- 外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入),例如:
<link rel="stylesheet" href="css/news.css">
CSS选择器:
- 元素选择器:
span{color: red;} - 类选择器:
.类名{color: red;} - id选择器:
#id名称{color: red;}
使用:<span class="类名" id="id名称"> 文本内容 <\span>
超链接
标签:
<a href="..." target="...">央视网\</a>属性:
href:指定资源访问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开
文章正文
视频标签:
<video>- src: 规定视频的url
- controls: 显示播放控件
- width: 播放器的宽度
- height: 播放器的高度
音频标签:
<audio>- src: 规定音频的url
- controls: 显示播放控件
段落标签:
<p>换行:
<b>文本加粗标签:
<b> / <strong>
页面布局
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域 (content) 、内边距区域 (padding) 、边框区域 (border) 、外边距区域 (margin)
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
标签:
<div> <span>特点:
- div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高 (width、height)
- span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
- div标签:
表格、表单标签
表格标签
场景: 在网页中以表格(行、列)形式整齐展示数据,如:班级表
标签:
标签 描述 属性/备注 <table>定义表格整体,可以包裹多个 <tr>border: 规定表格边框的宽度
width: 规定表格的宽度
cellspacing: 规定单元之间的空间<tr>表格的行,可以包裹多个 <td><td>表格单元格(普通),可以包裹内容 如果是表头单元格,可以替换为 <th>
表单标签
场景: 在网页中主要负责数据采集功能,如注册、登录等数据采集
标签:
<form>表单项: 不同类型的input 元素、下拉列表、文本域等。
1
2
3<input>: 定义表单项,通过type属性控制输入形式
<select>: 定义下拉列表
<textarea>: 定义文本域属性:
action: 规定当提交表单时向何处发送表单数据,URL
method: 规定用于发送表单数据的方式。GET、POST
- get: 表单数据拼接在url后面,?username=java ,大小有限制
- post: 表单数据在请求体中携带,大小没有限制
表单项
1 | <input> 的type属性: text、password、radio、checkbox、file、date、datetime-local、time、 number、 hidden、button、submit |
JavaScript
什么是 JavaScript ?
- JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
- JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript在1995年由 Brendan Eich 发明,并于1997年成为ECMA标准。
- ECMAScript 6(ES6)是最新的JavaScript 版本(发布于2015年)。
js引入方式
内部脚本:将JS代码定义在HTML页面中
- JavaScript代码必须位于
<script></script>标签之间 - 在HTML文档中,可以在任意地方,放置任意数量的
<script> - 一般会把脚本置于
<body>元素的底部,可改善显示速度
- JavaScript代码必须位于
外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
- 外部JS文件中,只包含JS代码,不包含
<script>标签 <script>标签不能自闭合
- 外部JS文件中,只包含JS代码,不包含
js基础语法
书写语法
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
每行结尾的分号可有可无
注释:
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
大括号表示代码块
输出语句
使用
window.alert()写入警告框使用
document.write()写入 HTML 输出使用
console.log()写入浏览器控制台
1 | <script> |
变量
- JavaScript 中用
var关键字(variable 的缩写)来声明变量 ,全局变量,全局作用域/函数作用域,允许重复声明。 - JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
- 变量名需要遵循如下规则:
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
注意事项
- ECMAScript 6 新增了
let关键字来定义变量,局部变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。- ECMAScript 6 新增了
const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
数据类型
JavaScript 中的数据类型分为:原始类型 和 引用类型。
原始类型:
number:数字(整数、小数、NaN(Not a Number))string:字符串,单双引皆可boolean:布尔。true,falsenull:对象为空undefined:当声明的变量未初始化时,该变量的默认值是 undefined
使用 typeof 运算符可以获取数据类型:
1 | var a = 20; |
运算符
运算符
- 算术运算符:+ , - , * , / , % , ++ , –
- 赋值运算符:= , += , -= , *= , /= , %=
- 比较运算符:> , < , >= , <= , != , == , ===
- 逻辑运算符:&& , || , !
- 三元运算符:条件表达式 ? true_value: false_value
注:== 会进行类型转换,=== 不会进行类型转换
类型转换
字符串类型转为数字
parseInt():将字符串字面值转为数字。 如果字面值不是数字,则转为NaN。
其他类型转为boolean:
Number:0 和 NaN为false,其他均转为true。String:空字符串为false,其他均转为true。Null和undefined:均转为false。
流程控制语句
- if…else if …else…
- switch
- for
- while
- do … while
参考官方文档:https://www.w3school.com.cn/jsref/jsref_statements.asp
js函数
介绍:函数(方法)是被设计为执行特定任务的代码块。
定义:JavaScript 函数通过 function 关键字进行定义,语法为:
1
2
3function functionName(参数1,参数2..){
//要执行的代码
}调用:函数名称(实际参数列表)
注意:
形式参数不需要类型。因为 JavaScript 是弱类型语言
返回值也不需要定义类型,可以在函数内部直接使用
return返回即可
定义方式二:
1
2
3var functionName = function (参数1,参数2..){
//要执行的代码
}
注意:JS中,函数调用可以传递任意个数的参数。
js对象
Array
JavaScript 中 Array对象用于定义数组。
定义
1
2var 变量名 = new Array(元素列表); //方式一
var 变量名 = [元素列表]; //方式二访问
1
变量名[索引] = 值;
注意:JavaScript 中的数组相当于 Java 中集合,数组的长度是可变的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
属性
属性 描述 length 设置返回数组中元素的数量 方法
方法 描述 forEach() 遍历数组中的每个有值的元素,并调用一次传入的函数 push() 将新元素添加到数组的末尾,并返回新的长度。 splice() 从数组中删除元素。
**箭头函数(ES6)**:是用来简化函数定义语法的。具体形式为: (…) => { … } ,如果需要给箭头函数起名字: var xxx = (…) => { … }
String
String字符串对象创建方式有两种:
1
2var 变量名 = new String("…") ; //方式一
var 变量名 = "…" ; //方式二属性
属性 描述 length 字符串长度 方法
方法 描述 charAt() 返回在指定位置的字符。 index0f() 检索字符串 trim() 去除字符串两边的空格 substring() 提取字符串中两个指定的索引号之间的字符。
JSON
概念:JavaScript Object Notation,JavaScript对象标记法。
JSON 是通过 JavaScript 对象标记法书写的文本。
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
定义格式:
1
2
3
4
5
6var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};调用格式:
1
2对象名.属性名;
对象名.函数名();基础语法
定义
1
var 变量名 = '{"key1": value1, "key2": value2}';
示例
1
var userStr = '{"name":"Jerry","age":18, "addr":["北京","上海","西安"]}';
JSON字符串转为JS对象
1
var jsObject = JSON.parse(userStr);
JS对象转为JSON字符串
1
var jsonStr = JSON.stringify(jsObject);
BOM
概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话, JavaScript 将浏览器的各个组成部分封装为对象。
组成:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
Window
介绍:浏览器窗口对象。
获取:直接使用window,其中
window.可以省略。属性
方法
alert():显示带有一段消息和一个确认按钮的警告框。confirm():显示带有一段消息以及确认按钮和取消按钮的对话框,点击确定返回 true,否则返回false。setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。setTimeout():在指定的毫秒数后调用函数或计算表达式。
Location
- 介绍:地址栏对象。
- 获取:使用
window.location获取,其中window.可以省略。 - 属性:href:设置或返回完整的URL。
DOM
概念:Document Object Model ,文档对象模型。DOM是 W3C(万维网联盟)的标准,定义了访问 HTML 和 XML 文档的标准,分为3个不同的部分:
Core DOM - 所有文档类型的标准模型
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
XML DOM - XML 文档的标准模型
HTML DOM - HTML 文档的标准模型
- Image:
<img> - Button :
<input type='button'>
- Image:
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。
Document对象中提供了以下获取Element元素对象的函数:
根据id属性值获取,返回单个Element对象
1
var h1 = document.getElementById('h1');
根据标签名称获取,返回Element对象数组
1
var divs = document.getElementsByTagName('div');
根据name属性值获取,返回Element对象数组
1
var hobbys = document.getElementsByName('hobby');
根据class属性值获取,返回Element对象数组
1
var clss = document.getElementsByClassName('cls');
js事件监听
- 事件:HTML 事件是发生在 HTML 元素上的 “事情”。比如:
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
- 事件监听:JavaScript 可以在事件被侦测到时执行代码。
事件绑定
方式一:通过 HTML标签中的事件属性进行绑定
1 | <input type="button" onclick="on()" value="按钮1"> |
方式二:通过 DOM 元素属性绑定
1 | <input type="button" id="btn" value="按钮2"> |
常见事件
| 事件名 | 说明 |
|---|---|
onclick | 鼠标单击事件 |
onblur | 元素失去焦点 |
onfocus | 元素获得焦点 |
onload | 某个页面或图像被完成加载 |
onsubmit | 当表单提交时触发该事件 |
onkeydown | 某个键盘的键被按下 |
onmouseover | 鼠标被移到某元素之上 |
onmouseout | 鼠标从某元素移开 |
Vue
什么是Vue?
- Vue 是一套前端框架,免除原生 JavaScript 中的DOM操作,简化书写。
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 官网: https://v2.cn.vuejs.org/
Vue快速入门
- 新建HTML页面,引入Vue.js文件
1 | <script src="js/vue.js"></script> |
- 在JS代码区域,创建Vue核心对象,定义数据模型
1 | <script> |
- 编写视图
1 | <div id="app"> |
插值表达式
形式:。
内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
Vue常用指令
指令:HTML 标签上带有 v- 前缀 的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用指令
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if v-else-if v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-bind
1
2
3<a v-bind:href="url">传智教育</a>
//简化写法:
<a :href="url">传智教育</a>v-model
1
<input type="text" v-model="url">
注意:通过v-bind或者v-model绑定的变量,必须在数据模型中声明。
v-on
1
2
3<input type="button" value="按钮" v-on:click="handle()">
//简化写法:
<input type="button" value="按钮" @click="handle()">1
2
3
4
5
6
7
8
9
10
11
12
13
14//模板
<script>
new Vue({
el: "#app",
data: {
//...
},
methods: {
handle:function(){
alert('我被点击了');
}
},
})
</script>v-if
1
2
3
4//年龄{{age}},经判定为:
<span v-if="age <= 35">年轻人</span>
<span v-else-if="age > 35 && age < 60">中年人</span>
<span v-else>老年人</span>v-show
1
2//年龄{{age}},经判定为:
<span v-show="age <= 35">年轻人</span>v-for
1
2
3
4//方式一
<div v-for="addr in addrs">{{addr}}</div>
//方式二
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>1
2
3
4
5//
data: {
. . .
addrs: ['北京','上海','广州','深圳','成都','杭州']
},
Vue生命周期
- 生命周期:指一个对象从创建到销毁的整个过程。
- 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)。
- mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |


Ajax & Axio
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
原生Ajax
- 准备数据地址:https://mock.apifox.cn/m1/3128855-0-default/emp/list
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
Axios
介绍:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
使用步骤:
引入Axios的js文件
1
<script src="js/axios-0.18.0.js"></script>
使用Axios发送请求,并获取响应结果
1
2
3
4
5
6axios({
method: "get",
url: "https://mock.apifox.cn/m1/3128855-0-default/emp/list"
}).then((result) => {
console.log(result.data);
});1
2
3
4
5
6
7axios({
method: "post",
url: "https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById",
data: "id=1"
}).then((result) => {
console.log(result.data);
});
请求方式别名
1
2
3
4axios.get(url [, config])
axios.delete(url [, config])
axios.post(url [, data[, config]])
axios.put(url [, data[, config]])发送GET请求
1
2
3axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
console.log(result.data);
});发送POST请求
1
2
3axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result) => {
console.log(result.data);
});
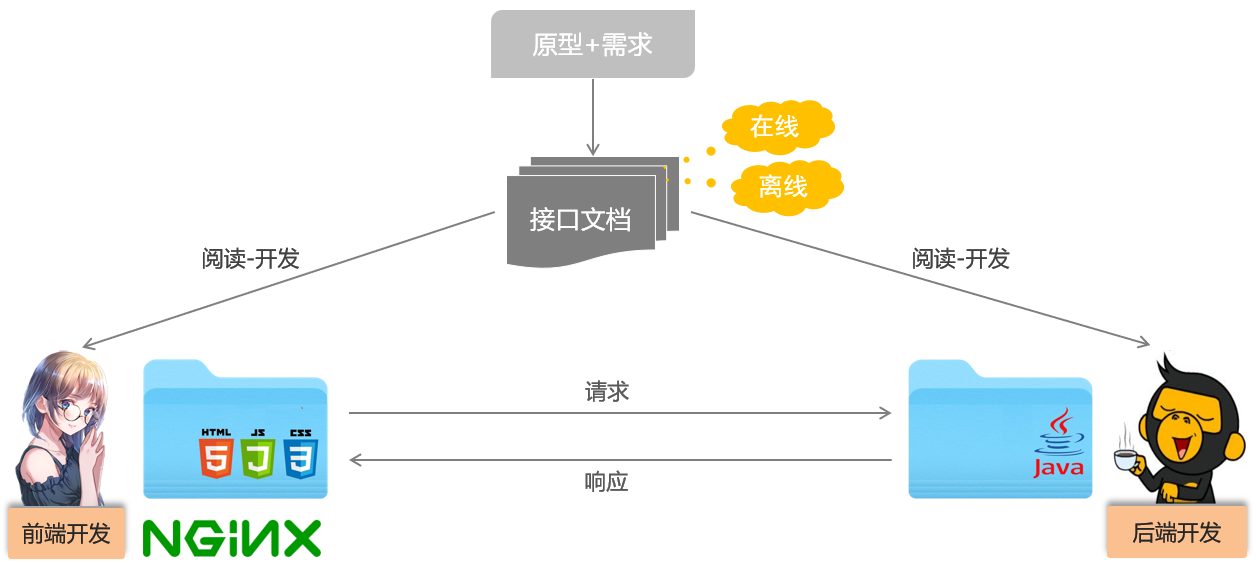
接口文档管理平台——YAPI
- 介绍:YAPI是一款功能强大的API管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。此处用于前后端分离开发的接口文档的管理。
- 地址:YApi Pro-高效、易用、功能强大的可视化接口管理平台
- 常用功能:
- 添加项目
- 添加分类
- 添加接口
前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
- 模块化:JS、CSS
- 组件化:UI结构、样式、行为
- 规范化:目录结构、编码、接口
- 自动化:构建、部署、测试
环境准备
vue-cli
介绍: Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:NodeJS
安装vue-cli:
1
npm install -g @vue/cli
安装NodeJS:Node.js (nodejs.org)
Vue项目简介
命令行:
1
vue create vue-project01
图形化界面:vue ui
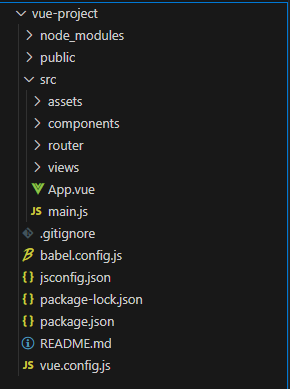
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

- node_modules: 整个项目的依赖包
- public:存放项目的静态文件
- src:项目的源代码
- assets:静态资源
- components:可重用的组件
- router:路由配置
- views:视图组件(页面)
- App.vue:入口界面(根组件)
- main.js:入口js文件
- package.json:模块基本信息,项目开发所需模块,版本休息
- vue.config.js:保存vue配置的文件,如代理、端口的配置
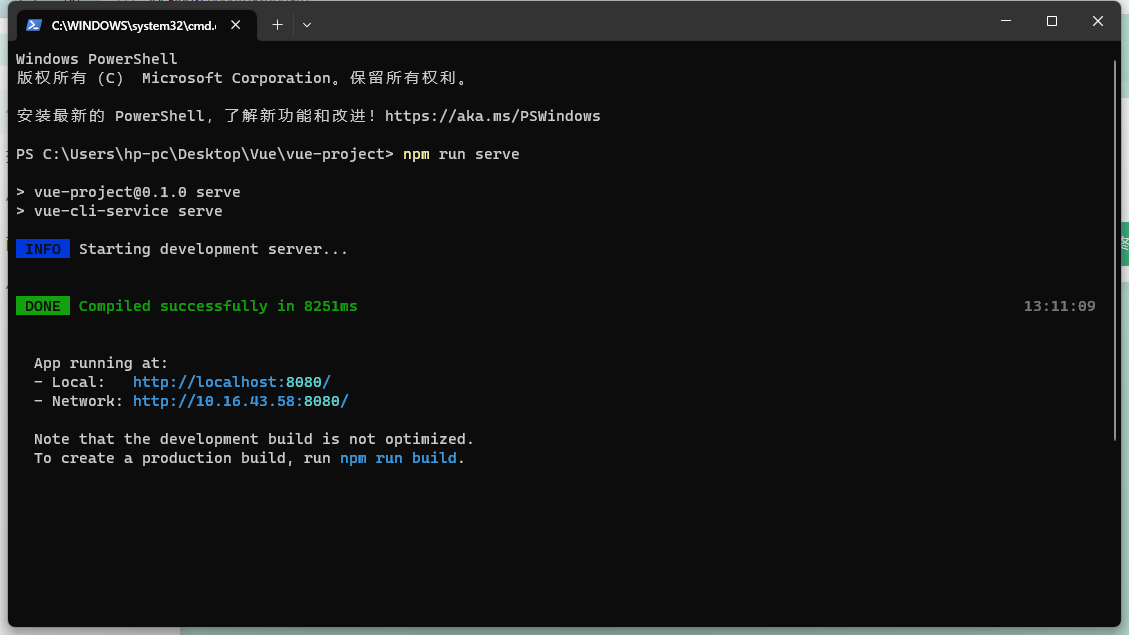
Vue项目-启动
方式一:图形化界面

方式二:命令行

Vue项目开发流程
略略略略略略略略
详见:https://www.bilibili.com/video/BV12J411m7MG/
Vue组件库Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
快速入门
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
1
npm install element-ui@2.15.3
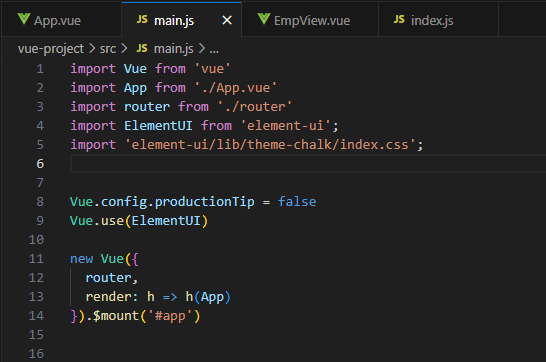
引入ElementUI组件库
1
2
3
4import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);访问官网,复制组件代码,调整
常见组件
- Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
- Pagination 分页:当数据量过多时,使用分页分解数据。
- Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
- Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
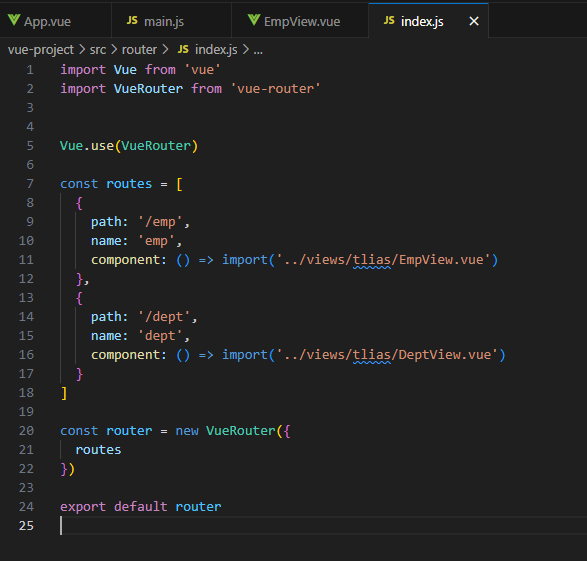
Vue路由
前端路由:URL中的hash(#号) 与组件之间的对应关系。
介绍:Vue Router 是 Vue 的官方路由。
安装:
npm install vue-router@3.5.1组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件<router-link>:请求链接组件,浏览器会解析成<a><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
定义路由


打包部署

Nginx
- 介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
- 官网:https://nginx.org/
部署:将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下。
启动:双击 nginx.exe 文件即可,Nginx服务器默认占用 80 端口号
注意:Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(netstat –ano | findStr 80)